Content Academy Live by 256: Technical SEO for Content Marketers

Posted by Cian Byrne
October 6th, 2020
Barry Adams is an SEO expert with over 20 years of experience in the field. He specialises in technical SEO and SEO for news websites. As well as being Chief Editor at State of Digital he also runs Polemic Digital, an SEO Consultancy in Belfast, Northern Ireland.
He is a regular speaker at Pubcon and BrightonSEO events, and we invited him to give a masterclass on technical SEO for content marketers as part of 256’s Content Academy Live series. Some of the key takeaways are covered below but watch the recording to learn even more.
What is Technical SEO?
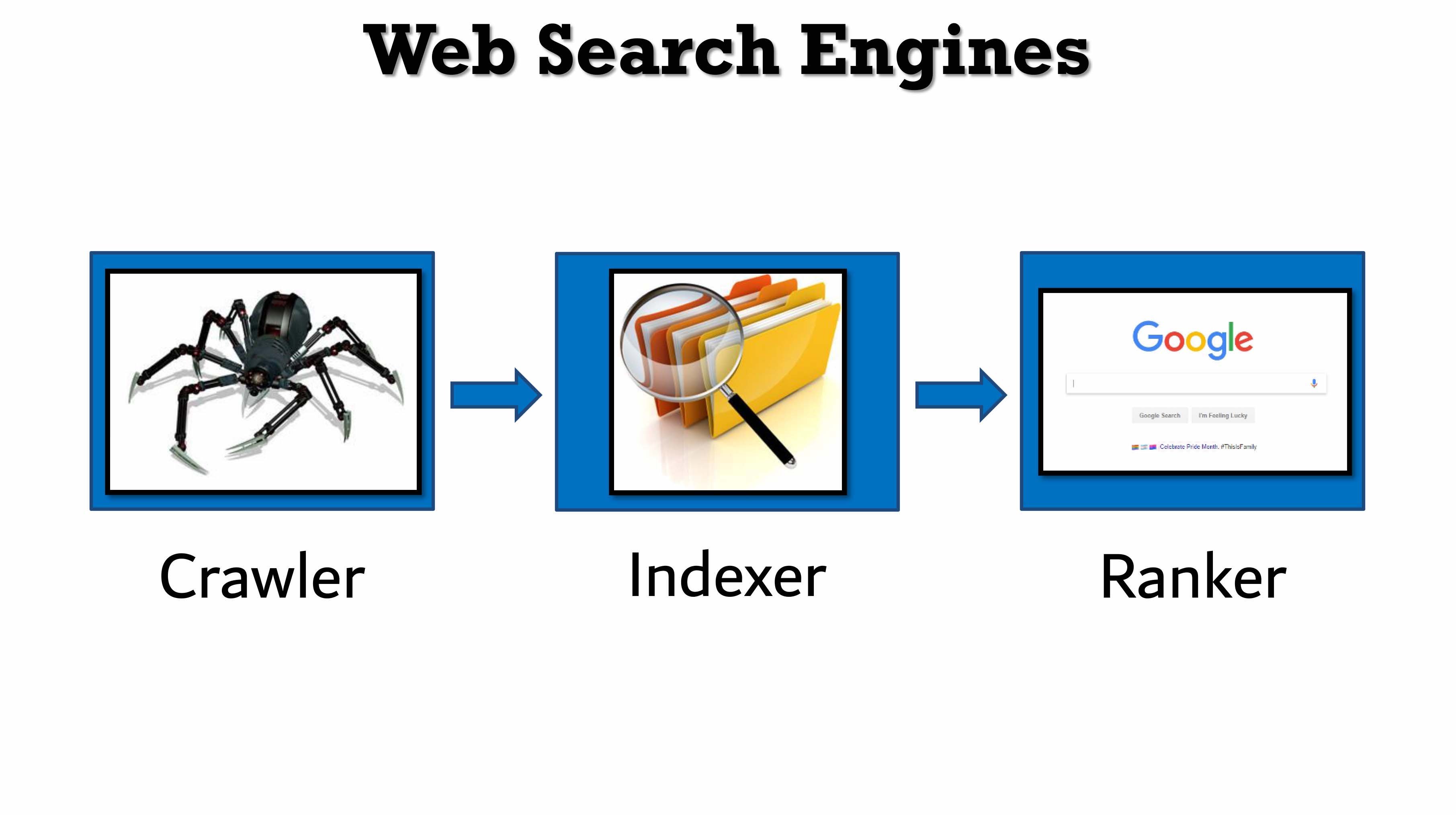
Technical SEO is where you optimize your site for search engines through indexing, crawling and ranking.

Crawling is Google’s discovery system. This is how Google finds new content for it to index. Barry notes that a lot of technical SEO is focused on crawling.
Indexing is when Google tries to make sense of what the crawler has found and organises it in a way for people to use. It’s a highly complex system that finds out what pages are most authoritative, relevant and best suited to the end-user. Both the webpage’s HTML and finished render of the webpage are indexed by Google.
Ranking is the front end of Google. This is the end result of crawling and indexing where the user is presented with the search results that Google thinks best answers their query.
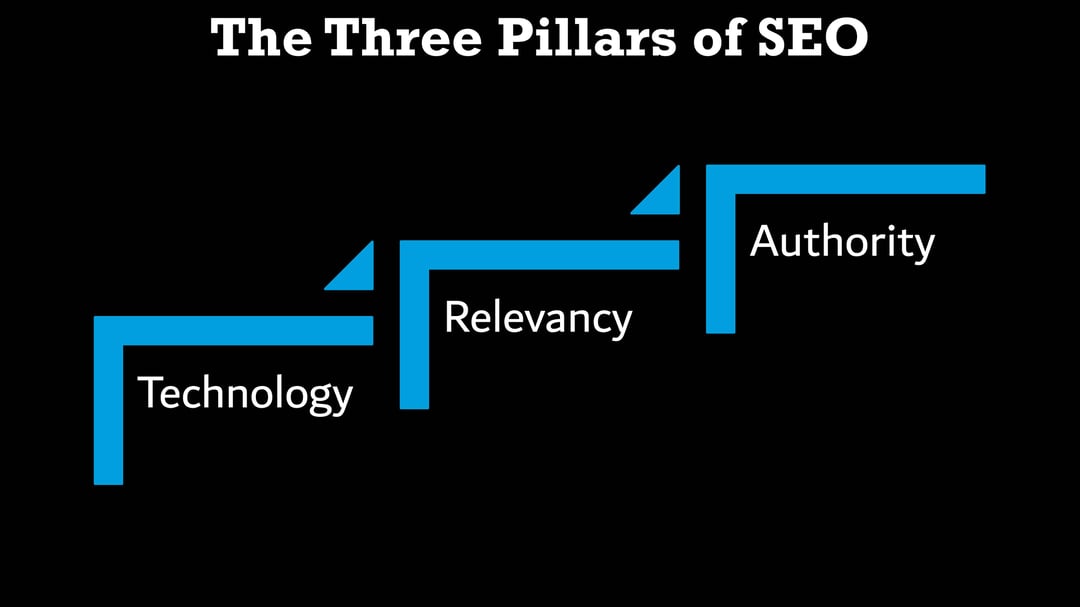
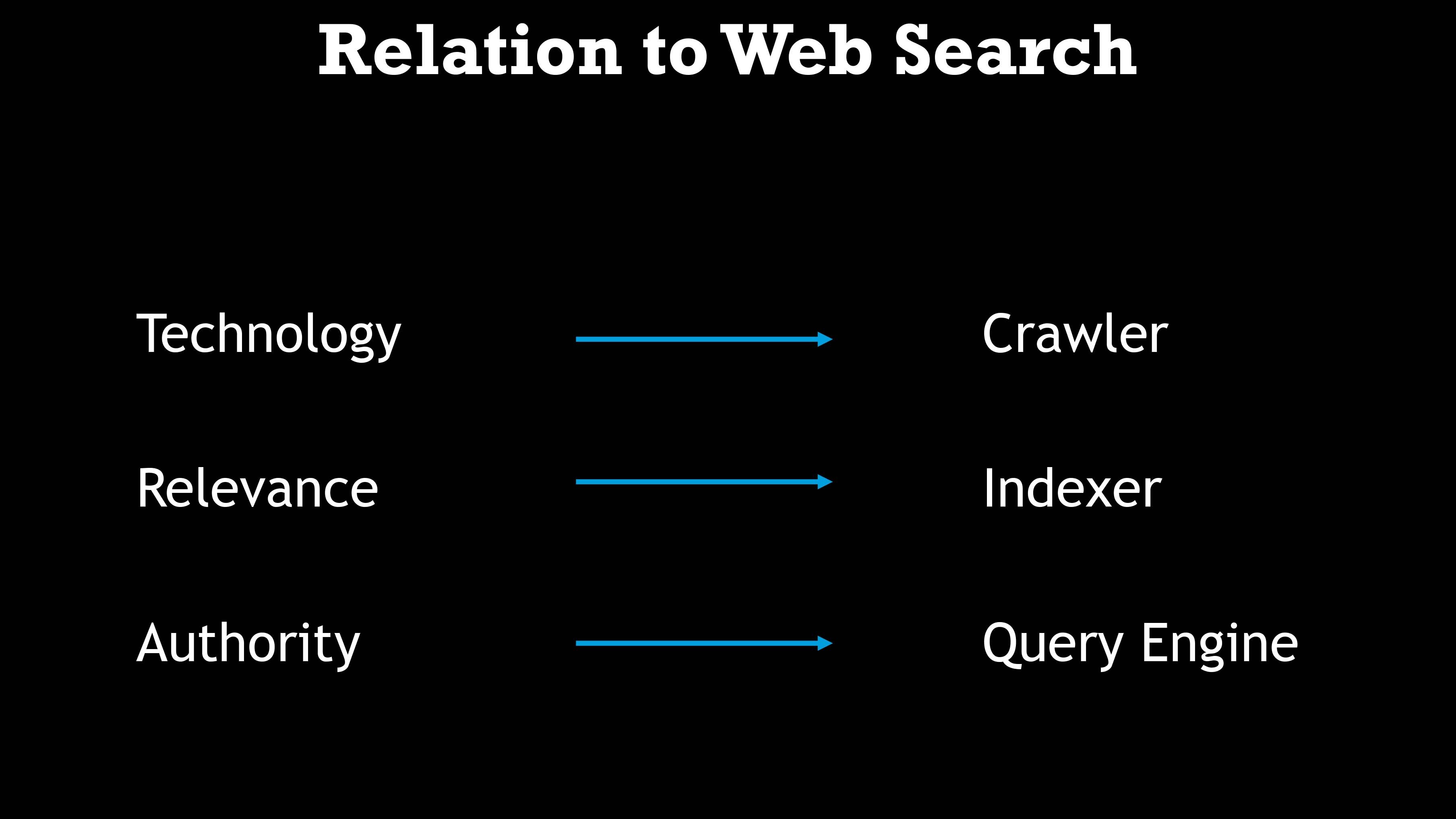
Technology, Relevancy and Authority
Webpages are optimized using technology, relevancy and authority. Each is closely linked to Google’s steps above with technology impacting crawling, relevancy affecting indexing and authority having a say in ranking. These areas generally are not optimized on their own, meaning that by completing on-page SEO optimization to help with indexing can often affect crawling or ranking.

On-page SEO can be improved with technology and relevancy by focusing on two key areas: page experience and structured data.
Page Experience
Not only does Google look to rank pages that have the best answers, but they also want to give the user the best experience possible. Slow load times, unavoidable popups and a page that’s not mobile-friendly are all frowned upon by Google. Thankfully, they’ve introduced Google’s Core Web Vitals as a way to measure whether or not a page is providing a good experience and also have a range of tools to help you improve your site. You’ll find this report in your website’s Google Search Console account.
Google’s Core Web Vitals
Largest Contentful Paint (LCP)
This is all to do with page load speed, precisely how long it takes for the page to start loading in the browser. Google rates anything below 2.5 seconds as good and anything above 4 seconds as bad, but as Barry notes, having a page load speed of under four seconds is “quite ambitious”. Everything from image size, file types and server response time effects this rating.
Interactivity First Input Delay (FID)
This relates to how fast the webpage responds to user input, whether this is scrolling on desktop or swiping on mobile. Google rates anything with a response time of 100m/s or faster as good and anything 300m/s or longer as poor. Anything over 300m/s is very noticeable by the human eye and can impact the user's experience. JavaScript running in the background can be to blame for issues like this.
Cumulative Layout Shift (CLS)
If your web content begins to load and then changes drastically, Google will penalise you. Some pages load and then an ad alters the page to facilitate it, this can also happen if images are lazy-loaded with undefined image sizes. We need to be careful when using nonstandard fonts as well, as a default font can display with the webpage then changing when the desired font loads.
Tools like Google’s Page Speed Insights can be used to fix these problems. This tool, in particular, is very useful as not only does it flag specific issues, but it also gives you recommendations on how to fix it.
With over 50% over users browsing the internet on a mobile device it’s vitally important that websites are optimized for mobile. Google’s Mobile-Friendly Test gives instant results of live mobile sites and again flags any current issues.
Interstitials (pop-ups)
According to Google “pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly”. Basically, this means if your website has large, intrusive pop-ups and offers, Google will give it a poorer score. However, that doesn’t mean that all pop-ups are punished. Essential things like GDPR warnings, age verifications and unobtrusive chat bubbles are perfectly fine with Google.
As Barry puts it, “Make it fast, make it work on mobile and don’t annoy users with pop-ups”.
Structured Data
Using structured data is a very powerful way to give more meaning and value to your content. This is extra info entered into the HTML that allows search engines to extract extra context for the content.
Benefits of Structured Data
While it can help with ranking on Google searches, Barry feels the real reward is with Google Discover, which has over 800 million monthly users. When more people interact with your site through Google Discover, your site will achieve a better score helping your content rank higher on Google.
One of the main requirements for well-crafted structured data is having the right image size for Google Discover. This can be different from the featured image on the site and must be 1200 pixels wide and at a ratio of 1x1, 4x3 or 16x9.
How to implement structured data
If you’re a WordPress user and have the Yoast SEO plugin then you’ve nothing to worry about, this plugin does it all for you. If you don’t have access to Yoast or use a different platform, you will need to generate the code. Tools like Schema Markup Generator make this task a lot easier.
Another way we can implement structured data is by using VideoObject to tell Google that there’s an embedded video on your site. This can result in a rich snippet making your content really stand out on search. Again, this can be created with the Schema Markup Generator.
Validate
Once you’ve created all your Schema data it’s a good idea to validate it. Tools like Google’s Structured Data Testing Tool, which will be unavailable soon, and Google’s Rich Results Test runs tests and tells you what Google finds on the page.
SEO is a massive topic and can be quite complex in parts, but as Barry points out, “If your page loads quickly, with few obstructions and takes advantage of structured data then your content will be viewed favourably by Google”.
Watch the complete masterclass to learn more
If you or your business needs expert SEO help, get in touch with 256 today and see how we can help get your content seen on Google. You can watch Barry’s complete masterclass on YouTube.

Previous Post
256 takes home 3 golds from the Content Marketing Institute Awards
Next Post

Finding the creative content in ‘boring’ industries [with Examples]
Subscribe Here
You may also like...
Cian Byrne | Nov 18, 2020
Cian Byrne | Oct 6, 2020